Mastering Web Page Design for Beginners
InfoThis is a summary of the following YouTube video:

الوحدة الأولى(تصميم المواقع الإلكترونية): تصميم صفحة إلكترونية1 - المهارات الرقمية - سادس ابتدائي
عين دروس
Nov 26, 2023
·
Education
Learn to design and publish websites
- The lesson is part of the Digital Skills course for sixth-grade students, focusing on website design in the second semester.
- The first unit, titled 'Website Design,' includes three lessons: designing a webpage, adding web pages, and publishing a website.
- The second unit, 'Databases,' covers an introduction to databases, creating a database, and sorting and filtering data.
- The third unit, 'Programming with Scratch,' includes lessons on coordinates, complex decisions, and games in Scratch.
- In the first unit, students will learn to create their own website using an online design tool, including creating two web pages, adding text, images, and various elements.
- Students will also learn how to publish their website and share it with others.
- Learning objectives include understanding the web, websites, and web pages, editing page titles, adding and modifying text and images, and changing website design.
- Additional skills include adding multiple web pages, hyperlinks, social media icons, and sharing the website.
Understanding web networks and electronic pages
- The lesson focuses on designing a web page using Google Sites, introducing students to the concepts of electronic networks, websites, and web pages.
- An electronic network, often referred to as the World Wide Web, is a fundamental component of the internet, consisting of websites accessible via web browsers.
- The World Wide Web is made up of various websites, each containing pages and documents known as electronic pages.
- The lesson explains the differences between an electronic network, a website, and a web page through a library analogy.
- In the analogy, the electronic network is compared to a library containing various books, each representing a unique website.
- Just as books have paper pages, websites contain electronic pages, illustrating the structure of websites within the electronic network.
- The comparison with a traditional library helps in understanding the distinctions between electronic networks, websites, and electronic pages.
Websites consist of interconnected web pages
- A website is a collection of interconnected web pages, similar to how a book contains multiple pages. Each web page can include various elements such as text, images, videos, and links to other web pages.
- Websites can be accessed by typing their URL (Uniform Resource Locator) into the browser's address bar. The URL serves as the website's address, allowing users to locate it on the internet.
- An example of a website is the Ministry of Education's site (www.moe.gov.sa), which contains multiple different web pages, each serving a specific purpose.
- Web pages come in various types, including news pages, social media pages, and advertisement pages, each designed to serve different functions and audiences.
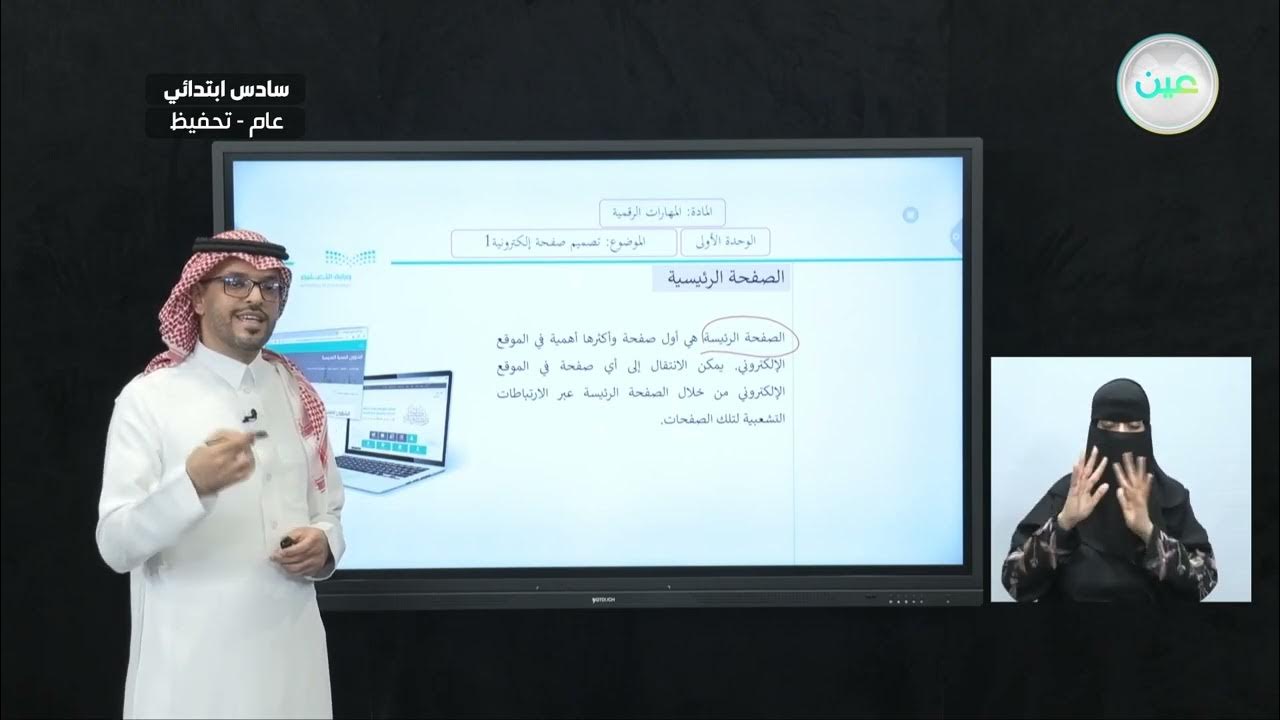
- The homepage is the first and most important page of a website, as it provides links (hyperlinks) to other pages within the site, facilitating easy navigation.
- Hyperlinks are typically words, phrases, or images that, when clicked, redirect the user to another page within the website. This unit will cover how to create hyperlinks.
Creating a website using Google Sites
- Hyperlinks are often underlined or in blue to facilitate their use, typically appearing as images, text, or phrases that direct users to another webpage when clicked. They are usually distinguished by being underlined or in a different color from other text on the page.
- Creating a website on the internet using Google's tool involves practical steps to promote the Trojena Mountain project in the city of Neo. This site will include various information about the project and use images to showcase the mountain's beauty and the different activities and adventures visitors can experience.
- To create a website, knowledge of HTML (Hypertext Markup Language) is essential as it describes everything you want to display on the webpage. However, there are tools available that can help create websites without knowing HTML.
- Google Sites is a free online web design tool provided by Google, which will be used to create the website. Before starting with Google Sites, planning is crucial, which involves creating a design plan for the site using Word to understand the essential components and their distribution across the site's pages.
- The initial design plan for the website pages, created using Google Sites, includes a background image, a title, an image, and text next to the image. To use Google Sites, one must have a Google account to log in.
Creating a Google Sites webpage
- Begin by opening a web browser and navigating to www.g.com. Enter this URL in the address bar.
- Log into your Google account by entering your Google email and clicking 'Next'. Then, input your password and click 'Next' again.
- Once logged in, the Google Sites window will open. From the Google Sites tool window, click on 'Create New Site' by selecting the plus sign.
- A new template for the first webpage of your site will be created. This is a practical application of logging into your Google account.
- After accessing Google Sites, enter your email, click 'Next', and input your password. The Google Sites welcome window will appear.
- Click 'OK' on the welcome page, then click the plus sign in the bottom left corner to create the first page template.
- You can edit the title of your site. Naming your site is crucial; choose a short and appealing title for better recognition.
- To name your site, enter a document name, such as 'My Project', and in the site name input box, type 'Trojina'.
- In the practical application of naming your site, click in the upper right corner to enter the site name 'My Project', then in the right corner of the page, type 'Trojina'.
- The changes you make are automatically saved, and the site is added directly to Google Drive.
- Google Sites saves every change automatically, but others cannot view your site until you publish it.
- Choose a theme for your website to enhance its appearance.
Website design involves themes and planning
- The process of designing a website begins with selecting the style and appearance of fonts, adding pages, texts, and images. This involves choosing a theme from a list of ready-made themes, such as a 'Diplomatic' theme, and applying it directly to the website.
- To apply a theme, one must open Google Sites, click on the 'Themes' tab, and select the desired theme. After selecting a theme, a list of colors appears at the bottom, allowing the user to choose a color to apply, which is then automatically saved and updated on the site.
- The lesson includes a practical application of selecting a theme for a website, demonstrating how changes are made and saved instantly, ensuring the website's appearance is updated in real-time.
- The lesson's assessment involves marking statements as true or false. For example, the statement 'The World Wide Web is a fundamental component of the Internet' is true, while 'The homepage is the last and most important page of a website' is false, as it is actually the first page.
- Before creating a website, it is essential to draft a design plan on paper. This step is crucial for organizing the structure and layout of the website before digital creation.
- Once a website is created, it is automatically added to Google Drive, allowing for easy access and management of the site files.
- The lesson titled 'Designing a Web Page Part 1' covers topics such as the electronic network, website, web page, and creating a site on the Internet.

Turn any content into your knowledge base with AI
Supamind transforms any webpage or YouTube video into a knowledge base with AI-powered notes, summaries, mindmaps, and interactive chat for deeper insights.